The future of fantasy football
Deep functionality, sleek design: the All-22 app


The All-22 iOS app translates the complexity of fantasy football’s most advanced platform into a seamless mobile experience. My challenge was to design an interface that made professional-grade analytics and scouting concepts accessible to users on the go. By focusing on simplicity and intuitive navigation, the app retains All-22’s distinctiveness while offering a user-friendly experience that feels effortlessly aligned with the PFF brand.
Timeline
From initial explorations to final designs, the All-22 website launched in 2022. Development of the iOS app began in March 2024 and launched in August 2024, just in time for the NFL season. This is an ongoing project that I continue to refine, balancing design improvements with other active projects.
Background
All-22 takes fantasy football to the next level by incorporating all 22 positions on the field, including offensive linemen, individual defensive players, and even punters and kickers. This innovative platform delivers a full roster-building experience, offering a competitive edge that goes beyond traditional fantasy leagues. By blending professional scouting concepts with advanced analytics, All-22 creates a dynamic and immersive way to strategize, compete, and win.
This category details the step-by-step approach taken during the project, including research, planning, design, development, testing, and optimization phases.
Research & Planning
We surveyed desktop users to identify the features they wanted most in the All-22 app and analyzed user behavior to uncover their most frequent activities. Additionally, we researched other fantasy platforms and video game interfaces to create a design that feels both familiar and engaging.
Design & Prototyping
I began with low-fidelity wireframes that included all the features we envisioned for the All-22 app. From there, we prioritized which features to implement first, focusing on delivering the most impactful user experience for the initial launch, with plans to add others in subsequent phases.
Development & Implementation
Worked closely with the development team to ensure the app’s functionality aligned with the intended design and user experience. Collaborated to prioritize features based on user needs and technical feasibility, maintaining a consistent vision throughout the process.
Testing & Optimization
We launched the All-22 app in a closed beta environment to gather early feedback from users. Through user interviews and surveys, we identified key areas for improvement and iteratively refined the app. Post-launch, we continue to analyze user activity and gather insights to optimize the app and enhance the overall experience.
Key Screens and Features
This section highlights a few of the key pages, showcasing the most frequently used and most challenging screens from a UI/UX perspective. It delves into the impact of the design, illustrating how user engagement and thoughtful solutions brought the app to life.
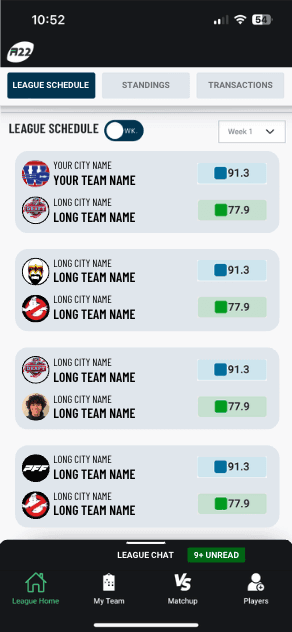
League Home
The "League Home" page serves as the app’s central hub, keeping users updated on league standings, matchups, and activity. Swipeable tabs streamline navigation between the schedule, standings, and transactions, while a built-in league chat fosters communication without overwhelming the interface. The design prioritizes clarity and accessibility, delivering essential league information in a clean, engaging layout optimized for mobile screens.
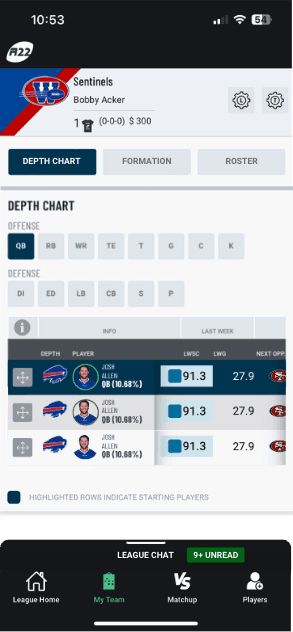
My Team
The "My Team" page offers a detailed, interactive view of a user’s roster, divided into Depth Chart, Formation, and Roster sections for easy navigation. Horizontal scrolling tables display player details, such as team logos, weights, and stats, with shadowing effects to reinforce interactivity. Instagram-style news indicators around player images keep users informed about injuries or updates, making this screen a visually rich and functional centerpiece for team management.
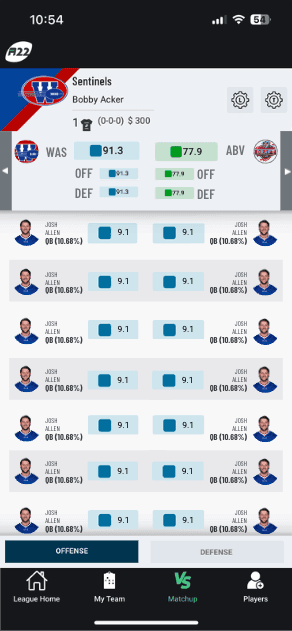
Matchup
The "Matchup" page provides real-time score tracking for both offensive and defensive players, offering a comprehensive breakdown of weekly performance. It visualizes the platform’s proprietary scoring algorithm, making complex calculations easy to understand while balancing data for 11 players on each side of the ball. The clean, intuitive design ensures users can quickly access critical information, making it indispensable for monitoring head-to-head matchups.